Guide for Publishing a Site
Index page
There are several techniques for building a website. The expert in PHP/HTML/CSS or javascript will not likely read this. For neophytes, there are simple procedures to learn first, like Content Management Systems (Joomla and WordPress) or WYSIWYG editors (Adobe Dreamweaver, Adobe Go Live).
With CMS, the site structure is created automatically. So you do not code; most of the time, you simply add content to ready-made pages. The default design is changed using free or paid templates.
Building a site yourself involves building each page separately and linking them to each other. You also need a start page that loads when users visit your home page. It should be linked to other pages so visitors can navigate your site.
The default name of the start page is ‘index.html’. The extension also may vary (index.htm, index.php, etc.), depending on the technology used for building the site. If the start page name is not index.html, the website will not display correctly in most cases. So you will only see the list of files that are located in the directory where your domain is rooted (document root).
You can rename the start page to ‘index’. If your web pages are linked to each other with absolute links then you definitely must rename the start page in these links. Absolute links refer to the specific page location in total. If not, given that internal URLs will be broken and you cannot navigate the website.
In this case, it is better to redefine the name of a start page in the web server configuration by adding an Apache directive to the .htaccess file in the Document Root.
DirectoryIndex start_page.html |
The start_page.html refers to the index file you want to use. Take .html as an example. Use the extension that corresponds to the file type. Doing so means the server will no longer look for “index.html”. The Directory Index command completely replaces the default names.
The command is explained completely in the following Apache Web server documentation – http://httpd.apache.org/docs/2.4/mod/mod_dir.html#directoryindex
Publishing methods
There are different ways that a website can be published on the server. We will show the most common methods.
cPanel File Manager
The basic means of uploading a website to the server is through File Manager in cPanel.
To upload files via File Manager, navigate to:
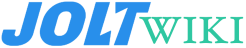
cPanel > Files > File Manager
Choose Document root and a particular site from the drop-down menu and press Go. After that, you need to check Webroot to go to public_html.
If you want to view hidden system files like .htaccess, check the box Show Hidden Files.
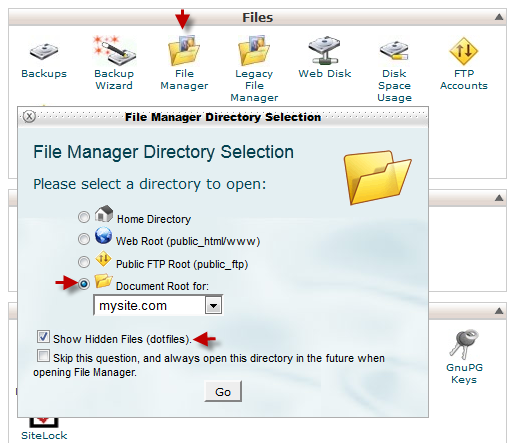
Click the ‘Upload’ button.
You can also extract or compress archives to upload/download multiple files. Because this process is quicker and reduces the number of connections between you and a server.
The firewall on our servers (CSF) limits the number of connections opened to the server from an IP address. If the server is accessed via FTP for downloading/uploading a number of small files, it is likely to trigger the firewall since each file requires a separate data transfer connection. When data transmission is finished, the connection goes to TIME_WAIT status after. This is because TCP protocol implementation ensures the delivery of transmitted data. Basically, it means both sides confirm the complete transmission with no more data to be sent.
The connection remains after each file transfer using FTP. More connections are established when the next file is transferred. Generally, small files are transferred faster than the connection closes and the number of TIME_WAIT connections grows. This can activate the firewall if other connections are also established (e.g., via HTTP).
FTP client
Another method of uploading files to your hosting account is by using an FTP client. You can get instant access to your web space and upload files very fast. It is possible to set a default editor for certain types of files, change permissions, and rename and delete files and folders. Generally, it is more convenient than File Manager in cPanel. The only downside is in extracting files since you will need to log into cPanel as FTP clients do not support this feature.
Dreamweaver
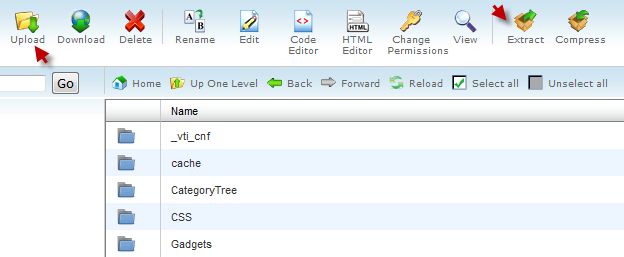
Dreamweaver (CS5) allows you to build a website and upload it from your local PC to a destination server. Install a remote sever first before publishing the website you created via Dreamweaver.
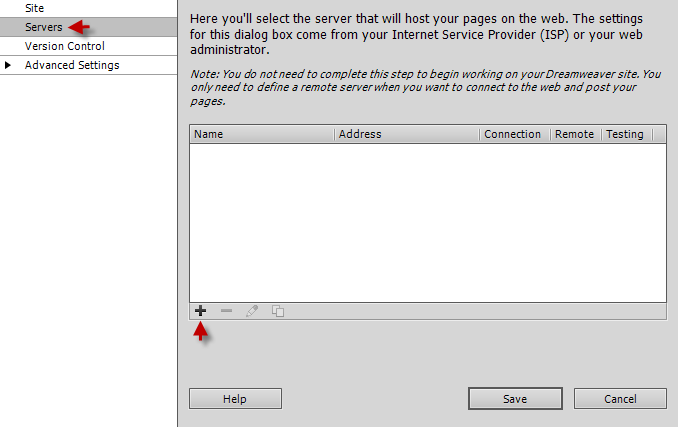
- Proceed to Server tab and click + (plus sign) to add remote server and configure FTP connection.
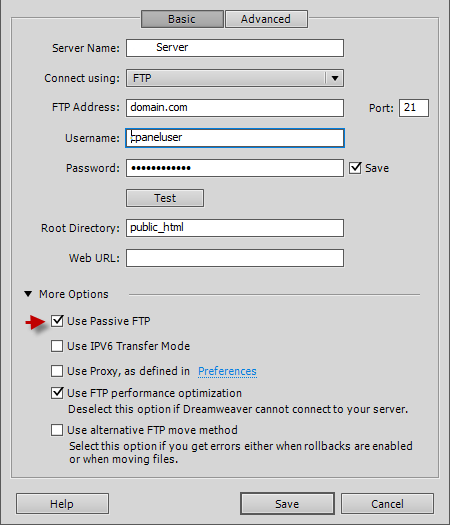
- In theServer Name field, use any name you wish which is associated with your hosting account on the server.
- In the FTP Addressfield, specify any domain name pointed to the server your account is hosted on or the server IP
- In the Usernameand Password text boxes, put your cPanel username and password or information of a particular FTP account.
- Place public_htmlin the Root Directory for a site in your main domain or public_html/addondomain.com for addon domain.
- Click More Options.
- Check Use Passive FTP box.

- Press ‘Test’ to verify correct settings and if Dreamweaver can connect to the server.
- Click ‘Save’.
You can find more information at the Dreamweaver support page.